We can't find the internet
Attempting to reconnect
Something went wrong!
Hang in there while we get back on track
SWEBOK
::
2023-09-17Notes about Software Engineering Book Of Knowledge, for CS-6310
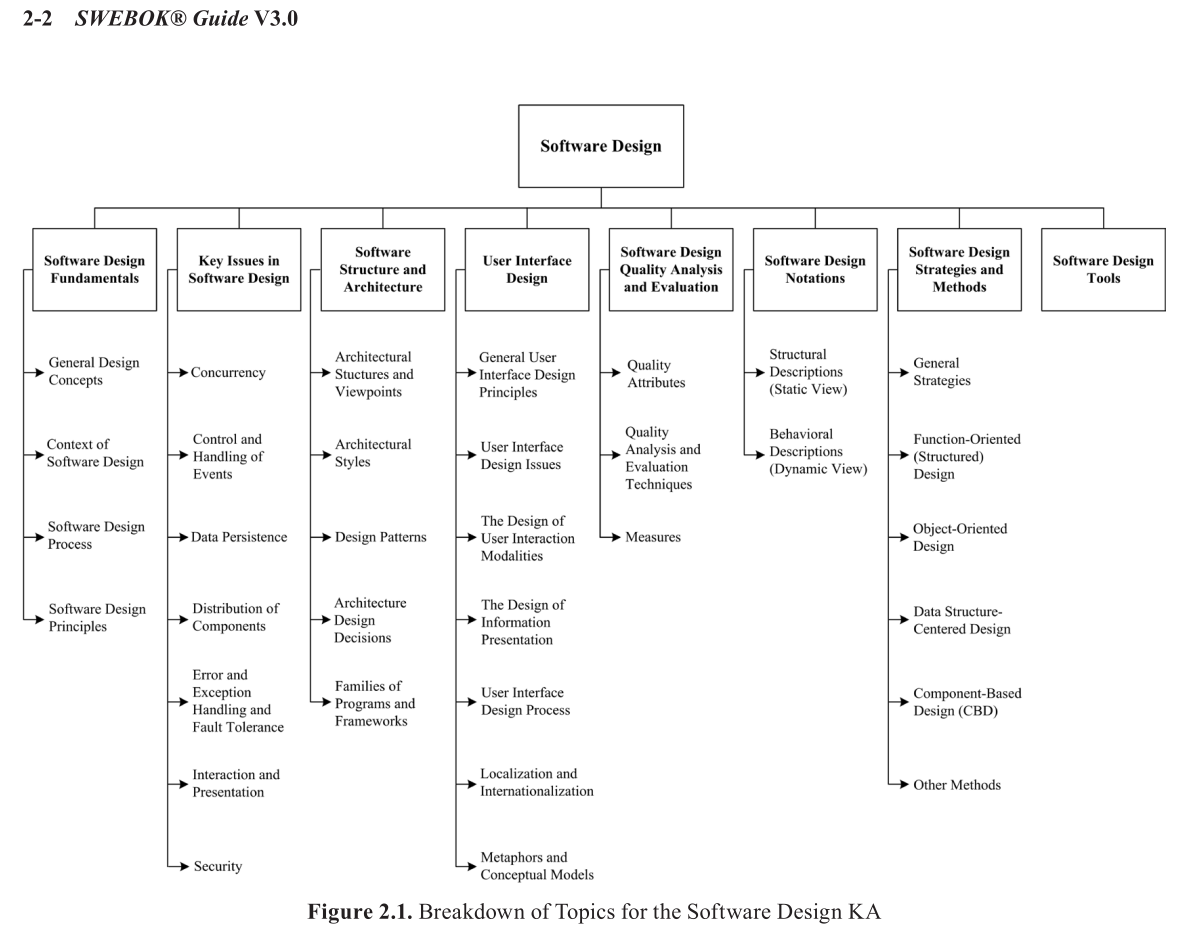
Summary
- General
- Key Issues
- Architecture
- User Interface Design
- Software Design Quality Analysis and Evaluation
- Software Design Notations
- Software Design Strategies and Methods
- Software Design Tools
General
Software design
Design is defined as both “the process of defining the architecture, components, interfaces, and other characteristics of a system or component” and “the result of [that] process” [1].

2 main activities
- Software Architectural Design
- Develops top-level structure and organization of the software and identifies the various components
- Software Detail Design
- Specifies each component in sufficient detail to facilitate its construction
The output of these two activities are a set of models and artifacts that record the major decisions that have been taken, along with an explanation of the rationale for each
- Recording the reasons why decisions were made, maintenance teams can make more informed decisions
Software Design Principles
A principle is a comprehensive and fundamental law, doctrine, or assumption
Software Design Principles include:
- Abstraction
- a view of an object that focuses on the information relevant to a particular purpose and ignores the rest
- Abstraction by Parameterization
- abstracts the details of data representation by representing data as named parameters
- Abstraction by Specification
- Procedural Abstraction
- Data Abstraction
- Control/Iteration Abstraction
- Coupling and Cohesion
- Coupling is “a measure of interdependence”
- Cohesion is “a measure of strength of association”
- Decomposition and Modularization
- Large software is divided into smaller named components with well-defined interfaces
- Encapsulation and Information Hiding
- Internal details of an abstraction are inaccessible to external entities
- Separation of Interface and Implementation
- Defining a component by an interface that is separate to its implementation details
- Sufficiency, Completeness, and Primitiveness
- Achieving sufficiency and completeness means ensuring that a software component captures all the important characteristics of an abstraction and nothing more. Primitiveness means the design should be based on patterns that are easy to implement.
- Separation of Concerns
- Do one thing and do it well
Key Issues
- Performance
- Security
- Reliability
- Usability
- How to decompose
- How to organize
- How to package
Concurrency
Decomposing software into processes, tasks, and threads
Control and Handling of Events
How to handle reactive and temporal events through various mechanisms such as implicit invocation and call-backs.
Data Persistence
How to handle long-lived data
Distribution of Components
How to distribute the software across the hardware
Error and Exception Handling and Fault Tolerance
How to prevent, tolerate, and process errors and deal with exceptional conditions.
Interaction and Presentation
How to structure interactions with users and present information
This is NOT concerned with individual UI details, but is concerned with separating logic into MVC
Security
How to prevent unauthorized disclosure, creation, change, deletion, or denial of access to information and other resources.
Architecture
A software architecture is “the set of structures needed to reason about the system, which comprise software elements, relations among them, and properties of both”
During the mid-1990s, however, software architecture started to emerge as a broader discipline that involved the study of software structures and architectures in a more generic way.
Views := a partial aspect of a software architecture that shows specific properties of a software system
- Logical View
- Satisfies functional requirements
- Process View
- Satisfies concurrency requirements
- Physical View
- Satisfies distribution requirements
- Development View
- how the design is broken down into implementation units with explicit representation of the dependencies among the units
Architecture Styles
An architectural style is “a specialization of element and relation types, together with a set of constraints on how they can be used”
- General Structures
- layers, pipes and filters, blackboard
- Distributed Systems
- client-server, three-tiers, broker
- Interactive
- MVC, Presentation-Abstraction-Control
- Adaptable Systems
- microkernel, reflection
- Others
- batch, interpreters, process control
Design Patterns
A pattern is “a common solution to a common problem in a given context”
- Creational Patterns
- builder, factory, prototype, singleton
- Structural
- adapter, bridge, composite, decorator, facade, fly-weight, proxy
- Behavioral
- command, interpreter, iterator, mediator, memento, observer, state, strategy, template, visitor
Design Decisions
It is useful to think of the architectural design process from a decision-making perspective rather than from an activity perspective. Often, the impact on quality attributes and tradeoffs among competing quality attributes are the basis for design decisions.
Families of Programs and Frameworks
Reusing software components can group them into “families”
a Framework := a partially completed software system that can be extended by appropriately instantiating specific extensions (such as plug-ins).
User Interface Design
User interface design should ensure that interaction between the human and the machine provides for effective operation and control of the machine.
General UI Design Principles
- Learnability
- Software should be easy to use
- User Familiarity
- Interface should use terms and concepts drawn from the experiences of the people using it
- Consistency
- Comparable operations are activated in the same way
- Minimal Surprise
- It should behave like users expect
- Recoverability
- There should be mechanisms to recover from errors
- User Guidance
- Interface should provide meaningful feedback when errors do occur and provide context-related help to users
- User Diversity
- Interface should provide appropriate interaction mechanisms for diverse types of users and for users with different capabilities (blind, deaf, etc.)
UI Design Issues
- How should the user interact with the system
- How should information be presented to the user
User interface design should consider a compromise between the most appropriate styles of interaction and presentation for the software, the background and experience of the software users, and the available devices.
Design of User Interaction Modalities
User interaction can be divided into the following styles:
- Question-Answer
- User asks question
- Software answers
- Repeat
- Direct Manipulation
- Users interact with the objects on the computer screen
- Menu Selection
- User selects a command from a list
- Form
- User answers predetermined set of questions
- Command Language
- The user issues a command and the computer does it
- Natural language
- Command language, but in english
Design of Information Presentation
A good design keeps the information presentation separate from the information itself. Like MVC
Color Guidelines:
- Limit the number of colors used
- Use color change to show change of software status
- Use color-coding to support user’s task
- Use color-coding in a thoughtful and consistent way
- Use colors to facilitate access for people with colorblindness
- Don’t depend on color alone to convey important information to users
User Interface Design Process
- User Analysis
- The designer analyzes the users’ tasks, the working environment, other software, and how users interact with other people.
- Software Prototyping
- Prototypes help users guide evolution o f interface
- Interface Evaluation
- Designers can observe users’ experiences with the evolving interface.
Localization and Internationalization
Internationalization is the process of designing a software application so that it can be adapted to various languages and regions without major engineering changes.
Localization is the process of adapting internationalized software for a specific region or language by adding locale-specific components and translating the text.
Metaphors and Conceptual Models
User interface designers can use metaphors and conceptual models to set up mappings between the software and some reference system known to the users in the real world, which can help the users to more readily learn and use the interface. For example, the operation “delete file” can be made into a metaphor using the icon of a trash can.
Software Design Quality Analysis and Evaluation
Quality Attributes
- maintainability
- portability
- testability
- usability
- correctness
- robustness
- performance
- security
- availability
- conceptual integrity
Quality Analysis and Evaluation Techniques
- Software Design reviews
- informal and formalized techniques to determine the quality of design artifacts
- Static Analysis
- formal or semi-formal static (non-executable) analysis that can be used to evaluate a design
- Simulation and Prototyping
- Dynamic techniques to evaluate a design
Two types of measures:
- Function-based (structured) design measures
- obtained by analyzing functional decomposition
- generally represented using a structure chart
- Object-Oriented design measures
- the design structure is typically represented as a class diagram, on which various measures can be computed.
Software Design Notations
Structural Descriptions
Static View
- Architecture Description Languages (ADLs)
- textual languages used to describe software architecture in terms of components and connectors
- Class and object Diagrams
- Used to represent classes and their relationships
- Component Diagrams
- Used to represent a set of components and their relationships
- Components are physical and replace- able part[s] of a system that [conform] to and [provide] the realization of a set of inter- faces
- Used to represent a set of components and their relationships
- Class Responsibility Collaborator Cards
- used to denote the names of components (class), their responsibilities, and their collaborating components’ names
- Deployment Diagrams
- Model physical computers and their connections
- Entity-Relationship Diagrams
- Represent conceptual models of data
- Interface Description Languages
- Used to define interfaces
- Structure Charts
- Used to describe calling structure of programs
Behavioral Descriptions
Dynamic View
- Activity Diagrams
- Show control flow
- Communication Diagrams
- Show the interactions that occur among a group of objects
- Dataflow Diagrams (DFDs)
- Show data flowing between components in a piece of software
- Decision Tables
- Show what decision should be made for a given criterion
- Flowcharts
- Show sequences of decisions
- Sequence Diagrams
- Show timing of messages between participants
- State Transition Diagram
- Show change in application state
- Formal Specification Language
- textual languages that use basic notions from mathematics (for example, logic, set, sequence) to rigorously and abstractly define software component interfaces and behavior, often in terms of pre- and post-conditions
- Pseudo code
- Like code, but not
Software Design Strategies and Methods
General Strategies
- Divide and Conquer
- Step-wise Refinement
- top-down vs bottom-up
- heuristics
- patterns
- iterative and incremental approaches
Function-Oriented Design
Decomposition centers on identifying the major software functions and then elaborating and refining them in a hierarchical top-down manner
Uses DFDs
Object-Oriented Design
Prefer to think in terms of objects, rather than functions
Data Structure-Oriented Design
Data structure-centered design starts from the data structures a program manipulates rather than from the function it performs. The software engineer first describes the input and output data structures and then develops the program’s control structure based on these data structure diagrams
Similar to OO, but think of objects chronologically, rather than hierarchically
Component-Based Design
A software component is an independent unit, having well-defined interfaces and dependencies that can be composed and deployed independently. Component-based design addresses issues related to providing, developing, and integrating such components in order to improve reuse.
Again, similar to OO, but focus on reusability
Other
- Aspect-oriented Design
- Service-oriented Architecture
Software Design Tools
Tools can
- Translate requirements model into a design representation
- provide support for representing functional components and their interfaces
- implement heuristics refinement and partitioning
- provide guidelines for quality assessment.